Pocket 'Ponics
Our Design
Initial Project Description
The Problem
Across the world, food security is one of the leading problems that need to be solved. Eradicating hunger is the first of the eight Millennium Development Goals, and across the world, 80% of man-hours are spent on agriculture. As people move to cities, the size of food deserts increases, people become more and more distant from the source of food, and the price of food skyrockets.
Proposed Solution
Hydroponic greenhouses can be used to grow food in limited space requirements, but require extensive monitoring and technical knowledge. Leveraging technology to do the monitoring will allow us to create small hydroponic greenhouses that can be run by people without any specialized skills to successfully grow plants from seeds to harvest. Information gathered by various components can be collected up and processed so that it is user-friendly, and then provided to the end-user so that they can take any necessary actions.
These hydroponic greenhouses will feature several different types of plants: an annual plant on the canopy level, leafy plants on the second layer, bush plants on the third layer, root plants on the fourth level, and a seedling germination area in the bottom layer. They will take up the space of a bookshelf, and will not require any specialized environmental conditions to function properly. A mobile-friendly view will display the condition of each layer of the greenhouse to the user in an intuitive way and will notify the user of any action items that need to be taken, with detailed instructions that ensure that anyone can easily complete the necessary steps.
Technical Requirements
- A physical greenhouse, with hydroponic trays laid out in four layers, that is about the size of a standard bookshelf
- A sensor grid to monitor and regulate the greenhouse, including lights, pH sensors, water level sensors, and aeration pumps, that is fully assembled and easy to install and setup.
- A database and lambda backend, to receive data from the sensor grid, process the data as necessary, and send information to the mobile frontend.
- A mobile-friendly frontend that surfaces information about the greenhouse, provides notifications when actions need to be taken in the greenhouse, and lays out detailed steps for completing said actions.
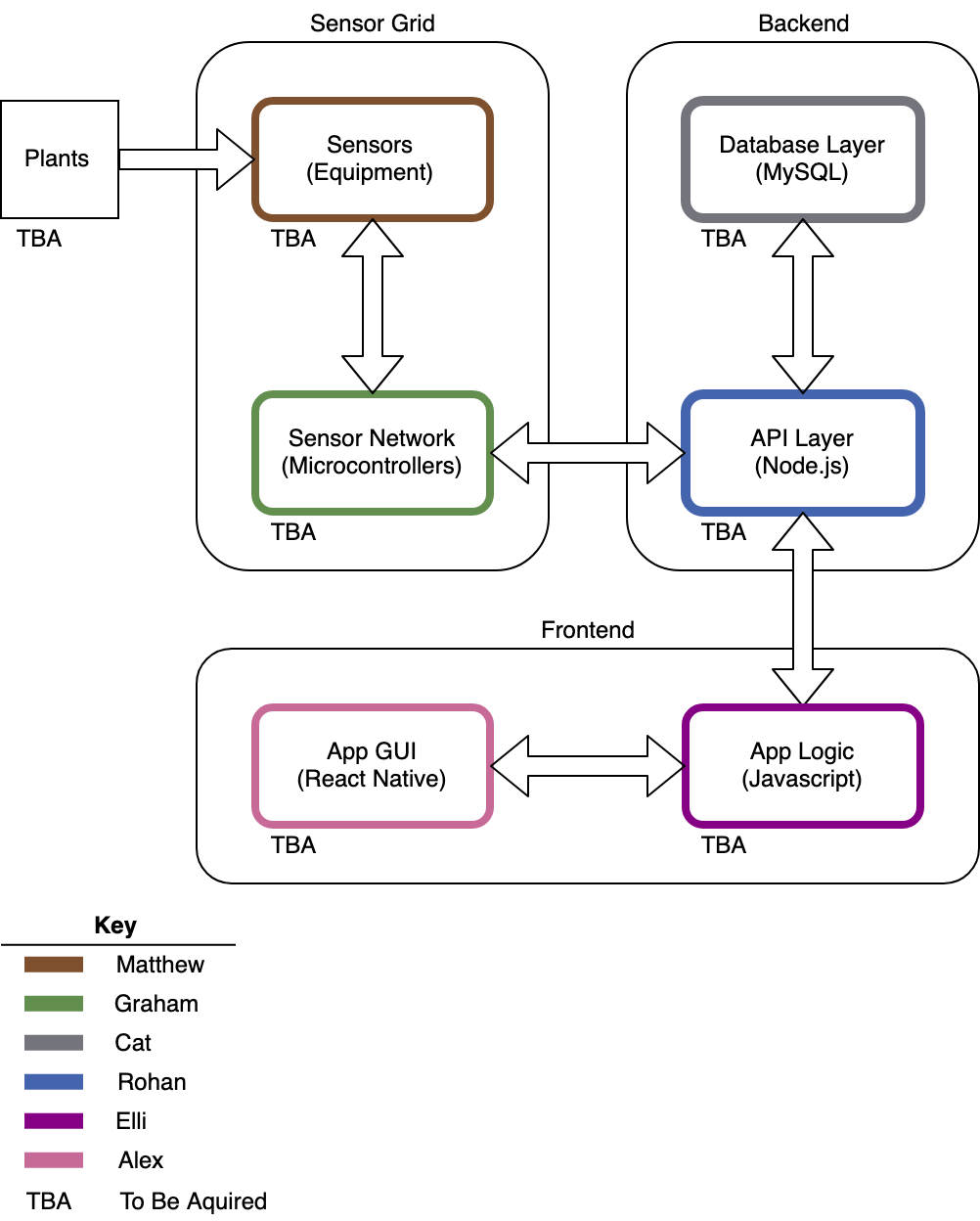
Block Diagram

Design Documents
Our initial requirements, diagrams, budget, and goals are all planned out in our Divide and Conquer Document. After some more research and brainstorming we laid out our initial design in full detail in our initial design document. This 192 page document includes detailed references of the plans for the greenhouse. In the development cycle, some design changes were made, and you can see the full details of our final design in our final design document. For a quick overview of the final design without too many details, see our conference paper.
Critical Design Review and Final Review
Towards the end of our project's development cycle, we went through a critical design review. (View PDF of CDR Slides). We also had a final review at the end of the project, where various aspects of our project were critiqued by experts in the field. (View PDF of final review slides, View video recording of final presentation, View final hardware demo)